GUI(图形用户接口)定制化指导 link
Ren’Py的一个特色是,看起来挺萌的GUI系统。有需要的话还可以根据喜好完全替换成定制的GUI。本页内容阐述了如何制作出简单和中级的定制化GUI。
如果需要做更深度的定制化,请参阅 样式 (包括 样式特性) 和 界面 (包括 界面行为 和 特殊界面 )。
以上是默认创作者正在使用新样式的Ren’Py GUI(定制化配置包含在 gui.rpy 文件中)。使用老版本的GUI(使用 screens.rpy 文件进行定制化配置)的创作者,应该把本页内容当作是深度定制化指导。
简单GUI定制化 link
GUI定制化工作包含几个简单部分,对所有项目都适用而不仅仅针对最简单的视觉小说。这些定制化工作的共同点是,都不需要编辑 gui.rpy 文件。这些定制化会给GUI带来一些微妙的变化,而不是让GUI彻底改头换面。
更改尺寸和颜色 link
改变GUI的尺寸和颜色是最简单的事情。当你第一次创建项目时,Ren’Py会提示你选择尺寸和颜色,在启动器的“更改/更新 GUI”选项中,你可以更改之前的选择。
当你通过启动器更改了GUI的选项后,Ren’Py会进一步提示,你是只修改启动器中选项还是需要更新 gui.rpy 文件。无论选择何种方式,大部分的图片文件都会重新生成并覆盖。覆盖 gui.rpy 文件会应用之前对 gui.rpy 做的修改。
因此,在实行其他的定制化之前,你很可能需要先完成这步工作。
Ren’Py会提示选择项目的默认分辨率和配色主题。选择后GUI就会生效。
Options.rpy文件 link
options.rpy 文件中有一堆配置项会被GUI使用。
config.name一个字符串,表示该游戏一个“人类可读的”标题名称。这个字符串同时用在窗口标题和GUI需要显示游戏标题的地方。
gui.show_name这个配置项应该被设置为False,用于在画面主菜单中隐藏标题名字和版本号。(因为,标题应是被“镶嵌”在主菜单的图片中)
config.version一个字符串,表示游戏版本号。默认GUI中,很多地方都会向用户显示。 此外,也可以用于显示错误信息或问题追踪。
gui.about在关于(about)界面上的附加文本内容。如果你想要展示多行的credits(制作人员信息),可以使用 \n\n 换行。
这是一个包含以上配置项的样例:
define config.name = _('Old School High School')
define gui.show_name = True
define config.version = "1.0"
define gui.about = _("Created by PyTom.\n\nHigh school backgrounds by Mugenjohncel.")
为了省事,gui.about的定义使用3个双引号,中间可以包含换行。
define gui.about = _("""\
Created by PyTom.
High school backgrounds by Mugenjohncel.""")
窗口图标 link
正在运行程序都有一个对应的图标显示在某个地方(例如Windows平台的任务栏和mac电脑的dock)。
我们可以通过更换 gui/window_icon.png 改变窗口图标。
注意,改变gui/window_icon.png后,只对游戏正在运行时的图标有效。想要改变Windows平台的“.exe”文件和mac平台的应用程序图标,我们需要看看 生成文档.
中级GUI定制化 link
接下来,我们会演示中级GUI定制化。定位于中等级别,就有可能改变游戏中的配色、字体和图片。大体上,中级定制化基本保留了界面的原样,比如按钮和条(bar),不过会修改界面并添加一些新功能。
很多修改都可以通过在 gui.rpy 文件中编辑配置项实现。例如,需要增大字号,可以找到这样一行:
define gui.text_size = 22
增大或者减小字号的话,修改为:
define gui.text_size = 20
注意,一些默认值通常跟这份文档样例中并不一致。在创建游戏项目之初,就可以通过选择尺寸和颜色来修改这些默认值,而 gui.rpy 文件中的默认值可以看作可扩展GUI定制化的样例。可以搜索“The Question”项目中 gui.rpy 文件内各种配置项的定义,例如搜索 define gui.text_size。
接下去说的某些调整,会对部分或者全部对图片文件产生影响。例如在启动器选择“修改/更新 GUI”并要求引擎重新生成图片文件,导致图片文件本身被更新和改变。(但是注意,这种操作会导致你之前修改过的任何图片文件也被重新覆盖。)
你可能会等到游戏接近完成的情况下才考虑对 gui.rpy 进行定制化修改。老版本的 gui.rpy 文件可以在新版本的Re’Py中运行,新版本的 gui.rpy 文件可能会有老版本缺少的功能特性或者缺陷修复。在项目制作前期就定制化GUI可能会导致,很难利用这些改善和提升。
对话(dialogue) link
与“向用户呈现对话相关的定制化”有关的内容有好几项。第一项是文本框(textbox)。
- gui/textbox.png
该文件包含了文本窗口的背景,为say(说话)界面中的一部分。虽然图片大小应该跟游戏分辨率吻合,但是文本内容应该只在中心左右60%的宽度范围内显示,两边各预留20%的边界。
另外,还有另外一些配置项可以定制化,用来改变对话的外观。
- define gui.text_color = "#402000" link
该项设置对话文本颜色。
- define gui.text_font = "ArchitectsDaughter.ttf" link
该项设置对话文本、菜单、输入和其他游戏内文字的字体。字体文件需要存在于game目录中。
(译者注:“ArchitectsDaughter”字体不支持中文。后续截图中使用的是类似效果的“方正咆哮体”。)
- define gui.text_size = 33 link
设置对话文本字号。无论增大或缩小字号都需要注意符合文本显示区域的空间限制。
- define gui.name_text_size = 45 link
设置角色名字的文字字号。
角色名字标签(label)默认会使用强调色。定义角色时可以很简单地修改为需要的颜色:
define e = Character("Eileen", who_color="#104010")

一个样例文本框(textbox)图片 link

使用以上描述定制化配置后的对话 link
叠加图片(overlay image) link
还有一些叠加图片需要介绍。这些图片用于暗化或者亮化背景图片,使得按钮等其他用户图形组件更醒目。这些图片被放在overlay目录下:
- gui/overlay/main_menu.png
主菜单界面的叠加图片。
- gui/overlay/game_menu.png
“游戏菜单类”界面,包括读档、存档、preference(环境设定)、关于(about)、help(帮助)等,使用的叠加图片。在“The Question”游戏中,同一个叠加图像用在包括主菜单等各种界面上。
- gui/overlay/confirm.png
用在选择确认界面暗化背景的叠加图片。
这里有一些叠加图片样例文件,以及使用叠加图片后游戏界面的感观变化。

gui/overlay/main_menu.png 图片文件的一个样例。 link

gui/overlay/game_menu.png 图片文件的一个样例。 link

更换叠加图片后的主菜单界面。 link

更换叠加图片后的游戏菜单界面。 link
颜色,字体和字号 link
这里有一些GUI配置项可用于更改文本的颜色、字体和字号。
这些颜色配置项应该总是被设置为十六进制的颜色代码,格式为“#rrggbb”的字符串(或者“#rrggbbaa”这样带有alpha通道的字符串),类似于在网页浏览器上常用的颜色代码。例如, "#663399"是 靓紫色的代码. 现在有不少在线工具用于查询HTML颜色代码,这是 其中一个.
除了上面提到的 gui.text_color 、 gui.choice_idle_color 、 和 gui.choice_hover_color ,
还有下面这些配置项:
- define gui.accent_color = '#000060' link
在GUI很多地方都会使用的强调色,例如使用在标题和标签中。
- define gui.idle_color = '#606060' link
大多数按钮在未获取焦点或未被选择时的颜色。
- define gui.idle_small_color = '#404040' link
鼠标指针未悬停在小型文本上(例如存档槽的日期名字,及快捷菜单按钮的文字)的颜色。该颜色通常需要比idle_color更亮或者更暗,以抵消文字较小不易突出导致的负面效果。
- define gui.hover_color = '#3284d6' link
该颜色用于GUI中获得焦点(鼠标悬停)的组件,包括按钮的文本、滑块和滚动条(可动区域)的滑块。
- define gui.selected_color = '#555555' link
该颜色用于被选择的按钮文本。(这项优先级高于hover鼠标悬停和idle未获取焦点两种情况的颜色设置。)
- define gui.insensitive_color = '#8888887f' link
该颜色用于不接受用户输入的按钮的文本。(例如,一个rollback回滚按钮然而此时并不允许回滚。)
- define gui.interface_text_color = '#404040' link
该颜色用于游戏接口的静态文本,比如在帮助和关于界面上的文本。
- define gui.muted_color = '#6080d0' link
- define gui.hover_muted_color = '#8080f0' link
沉默色,用于条(bar)、滚动条和滑块无法正确展示数值或者可视区域时,这些组件某些部分的颜色。(这只会出现在重新生成图片,而启动器中图片无法马上生效的情况下。)
除了 gui.text_font 外,还有以下配置项与文本字体有关。配置的字体文件也应该要被放置在游戏目录中。
- define gui.interface_text_font = "ArchitectsDaughter.ttf" link
该字体用于用户接口元素的文本,例如主菜单与游戏菜单、按钮之类的。
- define gui.system_font = "DejaVuSans.ttf" link
该字体用于系统文本,比如一场信息和Shift+A后的菜单。该字体应该能显示ASCII和游戏内用到的语言文字。
- define gui.glyph_font = "DejaVuSans.ttf" link
该字体用于某种文本的字形(glyph),例如用作跳过提示的箭头标志。DejaVuSans是一个针对这些字形的字体,而且已经自动包含在Ren’Py游戏中。
除了 gui.text_size 和 gui.name_text_size 外, 下面的几个配置项控制文本字号。
- define gui.interface_text_size = 36 link
游戏用户接口静态文本的字号,也是游戏接口中按钮文本的默认字号。
- define gui.label_text_size = 45 link
游戏用户接口标签(label)部分的文本字号。
- define gui.notify_text_size = 24 link
通知文本字号。
- define gui.title_text_size = 75 link
游戏标题字号。

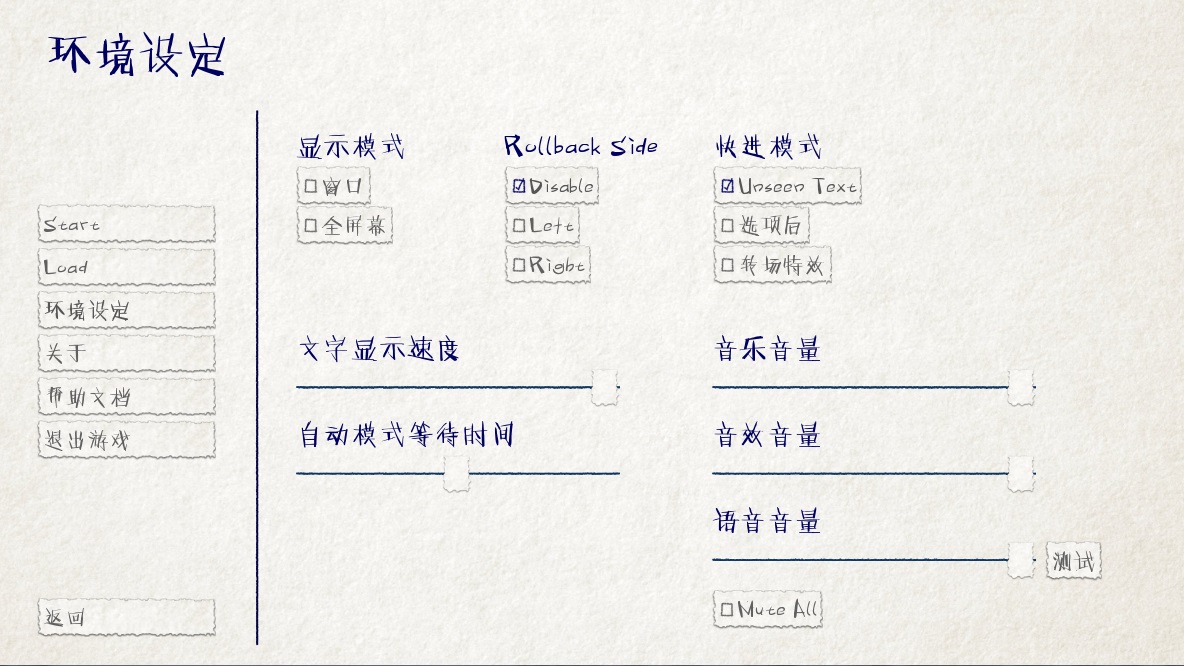
定制化文本颜色、字体和字号后的游戏菜单 link
Borders(边界) link
有一些GUI组件,例如按钮(button)和条(bar),使用可伸缩的背景的话,还可以配置Borders(边界)对象。在讨论如何定制化按钮和条(bar)之前,我们首先描述一下边界的实现机制。
Borders(边界)是可视组件中 Frame() 类的可选成员。
一个Frame对象会使用一个图片,然后分割为9块——4块角落,4个边条及1块中心区域。4个角落总是保持相同的尺寸,左右边条水平对齐,上下边条垂直对齐,中心区域在两个维度上都对齐。
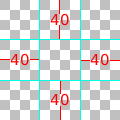
Borders(边界)对象按照“左、上、右、下”的顺序,依次给定了边界的尺寸。所以如果使用了如下边界图片的话:

符合如下定义的Borders(边界)对象:
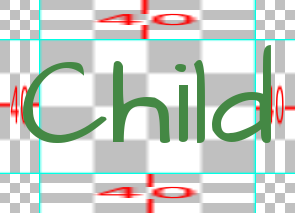
Borders(40, 40, 40, 40)
一个可能的结果是这样:

如果child文字大小发生变化,背景图片也会跟着变化。
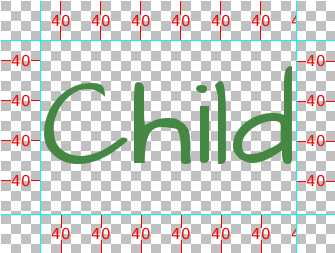
一个Border对象也可以被给定padding(内边距),包括负值的内边距会让child能超出原有范围叠加在边界上。例如,这样的Borderss:
Borders(40, 40, 40, 40, -20, -20, -20, -20)
允许child能够叠加在边条上。注意,由于overlap(叠加)效果导致了边条变小,因为Borders本身现在也占了更少空间。

Borders(边界)也可以被tiled(复制码放),而不仅仅是伸缩。这取决于配置项,产生的效果如下:

这些样例图片有一点丑,因为我们需要展现他们的工作机制。在练习环节,系统会产生一些更悦目的成果。一个Frame displayable对象被用于放置用户接口组件的Frame背景,我们将以这种情况作为案例。
主Frame窗口可以采用两种方式实现定制化。第一种方式是,更换背景图片文件:
- gui/frame.png
该图片用作主Frame窗口背景。
而第二种方式是定制化配置项。
- define gui.frame_borders = Borders(15, 15, 15, 15) link
该border用于主Frame窗口。
- define gui.confirm_frame_borders = Borders(60, 60, 60, 60) link
该border常用于confirm(确认)提示界面的frame。
- define gui.frame_tile = True link
若为True,confirm(确认)提示界面的边条和中心会被tiled(复制码放)处理。若为False,做拉伸处理。

gui/frame.png 的一个样例图片。 link

使用以上的定制化配置后的确认提示界面。 link
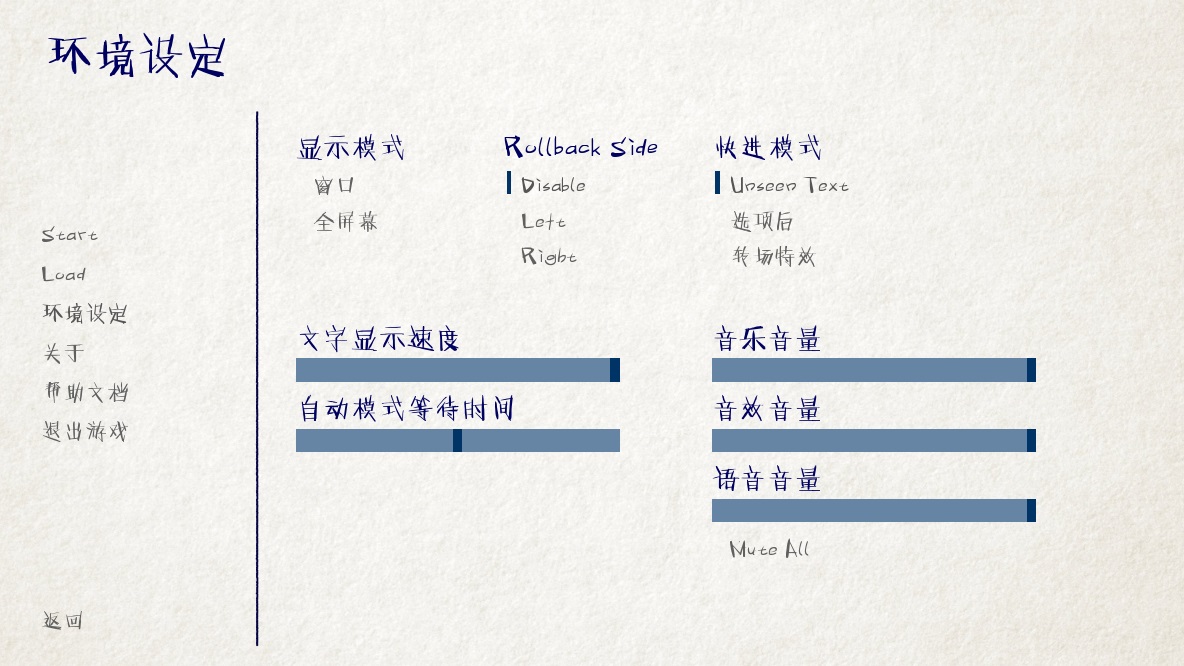
滑块(slider) link
滑块(slider)是一类用在环境设定界面的条(bar),允许玩家可以根据自身喜好调整大量的数值。GUI默认只使用横向的滑块,不过游戏中也往往会用到垂直的滑块。
滑块(slider)可以使用以下图片进行定制化:
- gui/slider/horizontal_idle_bar.png, gui/slider/horizontal_hover_bar.png, gui/slider/vertical_idle_bar.png, gui/slider/vertical_hover_bar.png
用于空闲和指针悬停状态下垂直或水平滑块的背景图片。
- gui/slider/horizontal_idle_thumb.png, gui/slider/horizontal_hover_thumb.png, gui/slider/vertical_idle_thumb.png, gui/slider/vertical_hover_thumb.png
用于条(bar)的thumb(可拖动部分)的图片。
以下配置项也会被用到:
- define gui.slider_size = 64 link
水平滑动块的高度,或者垂直滑块的宽度。
- define gui.slider_tile = True link
若为True,Frame中包含的滑块会被tile样式码放。若为False,则使用缩放模式。
- define gui.slider_borders = Borders(6, 6, 6, 6) link
- define gui.vslider_borders = Borders(6, 6, 6, 6) link
Frame包含条(bar)图片时使用的borders(边界)。
这是一个我们如何定制化水平滑块的案例。

gui/slider/horizontal_idle_bar.png 样例图片。 link

gui/slider/horizontal_hover_bar.png 样例图片。 link

gui/slider/horizontal_idle_thumb.png 样例图片。 link

gui/slider/horizontal_hover_thumb.png 样例图片。 link

应用本节提到的定制化后的界面效果。 link
scrollbar(滚动条) link
scrollbar(滚动条)是用于滚动视点的条(bar)。在GUI中,历史(history)界面是滚动条明显会被用到的地方,但垂直滚动条在其他界面也可能会被用到。
scrollbar(滚动条)可以使用以下图片定制化:
- gui/scrollbar/horizontal_idle_bar.png, gui/scrollbar/horizontal_hover_bar.png, gui/scrollbar/vertical_idle_bar.png, gui/scrollbar/vertical_hover_bar.png
在空闲(未获取焦点)及鼠标悬停状态下,垂直滚动条的背景图片。
- gui/scrollbar/horizontal_idle_thumb.png, gui/scrollbar/horizontal_hover_thumb.png, gui/scrollbar/vertical_idle_thumb.png, gui/scrollbar/vertical_hover_thumb.png
thumb(可拖动部分)使用图片——滚动条的可活动滑块部分。
还有下面这些配置项可能会被用到:
- define gui.scrollbar_size = 24 link
水平滚动条的高度,也是垂直滚动条的宽度
- define gui.scrollbar_tile = True link
如果该值为True,包含scrollbar(滚动条)的frame(框架)使用tile样式码放。如果该值为False,则使用scale缩放样式。
- define gui.scrollbar_borders = Borders(10, 6, 10, 6) link
- define gui.vscrollbar_borders = Borders(6, 10, 6, 10) link
滚动条使用frame(框架)中包含的border(边界)。
- define gui.unscrollable = "hide" link
当一个滚动条无法滚动(即所有内容都可以在一栏内显示),该项决定滚动条的展示。“hide”表示隐藏该滚动条,不指定值则表示展示滚动条。
这是一个如何定制化垂直滚动条的例子。

gui/scrollbar/vertical_idle_bar.png 样例图片 link

gui/scrollbar/vertical_hover_bar.png 样例图片 link

gui/scrollbar/vertical_idle_thumb.png 样例图片 link

gui/scrollbar/vertical_hover_thumb.png 样例图片 link

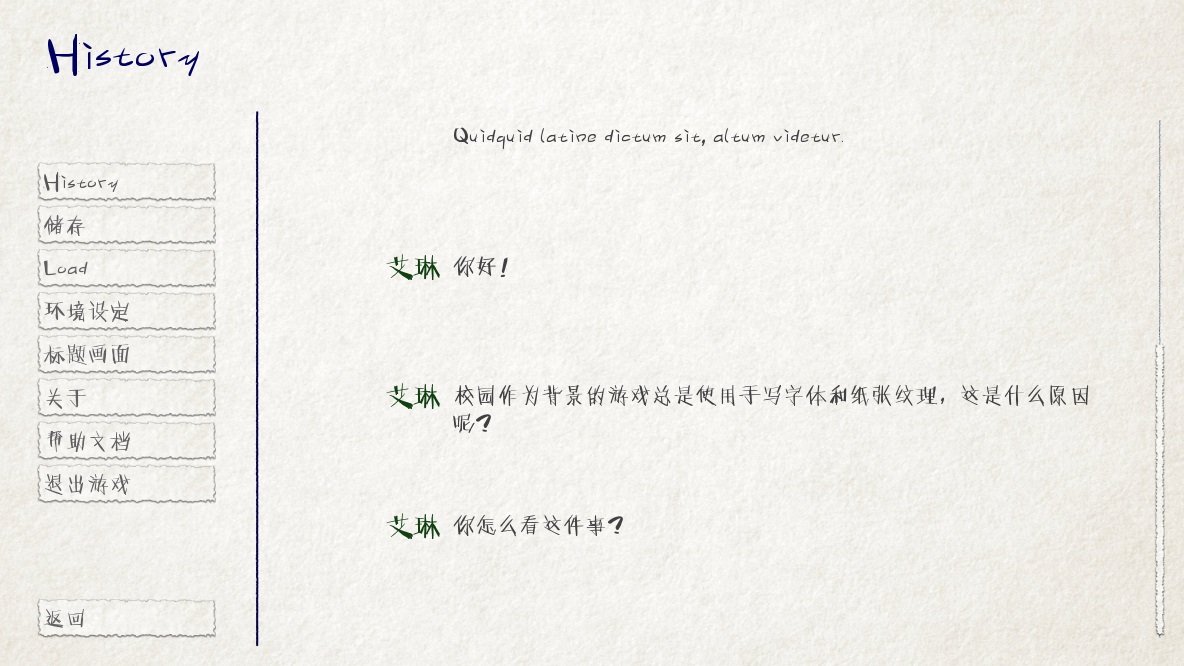
使用本节中提到的定制化内容后的历史(history)界面。 link
条(bar) link
最常见的老式条(bar)会向用户展示一个进度数字。条(bar)不会用在GUI中,但会用在创作者定义的(creator-defined)界面中。
通过编辑以下图片可以实现条(bar)的定制化:
- gui/bar/left.png, gui/bar/bottom.png
用于水平和垂直条(bar)的填充图片
- gui/bar/right.png, gui/bar/top.png
用于水平和垂直条(bar)的填充图片
还有一些用于条(bar)的常用配置项:
- define gui.bar_size = 64 link
水平条(bar)的高度,也是垂直条(bar)的宽度。
- define gui.bar_tile = False link
如果该值为True,条(bar)图片以tile样式码放。如果该值为False,条(bar)图片以scale样式缩放。
- define gui.bar_borders = Borders(10, 10, 10, 10) link
- define gui.vbar_borders = Borders(10, 10, 10, 10) link
包含在frame(框架)中的border(边界)。
这是一个定制化水平条(bar)的样例。

gui/bar/left.png 样例图片 link

gui/bar/right.png 样例图片 link

经过我们定制化后的条(bar)样例。 link
跳过(skip)和通知(notify) link
跳过(skip)和通知(notify)界面会同时在主Frame带着信息出现。他们共用frame背景图片:
- gui/skip.png
跳过(skip)提示的背景图。
- gui/notify.png
通知(notify)界面的背景图。
控制这些的配置项如下:
- define gui.skip_frame_borders = Borders(24, 8, 75, 8) link
frame中的边界,用在跳过(skip)界面
- define gui.notify_frame_borders = Borders(24, 8, 60, 8) link
frame中的边界,用在通知(notify)界面。
- define gui.skip_ypos = 15 link
从窗口顶部算起,跳过(skip)提示的垂直位置,以像素为单位。
- define gui.notify_ypos = 68 link
从窗口顶部算起,通知(notify)提示的垂直位置,以像素为单位。
这是一个定制化跳过(skip)和通知(notify)的样例。

gui/skip.png 样例图片。 link

gui/notify.png 样例图片。 link

定制化后,跳过(skip)和通知(notify)界面的实际情况。 link
对话(dialogue)-续 link
除了以上提到的简单定制化,还有一些控制对话表现方式的路子。
文本框(textbox) link
对话显示在文本框(textbox)或者窗口中。除了更换gui/textbox.png图片之外,下面的配置项也能控制文本框展示效果。
名字(name)和名字框(namebox) link
frame(框架)会使用gui/namebox.png做为名字背景,角色名字则内置在该frame中。并且,有一些配置项控制名字的表现效果。正在说话的角色如果有名字的话,名字框(namebox)是唯一能显示这个名字的地方(包括名字为空“ ”的情况)。
- define gui.name_xpos = 360 link
- define gui.name_ypos = 0 link
名字(name)和名字框(namebox)的水平和垂直位置。通常我们会在文本框的左端和上端预留几个像素的空间。把该配置项赋值为0.5,则可以让名字在文本框内居中(见下面的附图)。赋值可以是负数——例如,把gui.name_ypos赋值为“-22”就会使其在超过文本框顶端22个像素。
- define gui.name_xalign = 0.0 link
角色名字水平对齐方式。0.0表左对齐,0.5表示居中,1.0表示右对齐。(常用0.0或者0.5)这个配置项会同时应用在两处:gui.name_xpos相关的名字框(namebox)位置,选择何种对齐方式及对应边框的xpos值。
- define gui.namebox_width = None link
- define gui.namebox_height = None link
- define gui.namebox_borders = Borders(5, 5, 5, 5) link
- define gui.namebox_tile = False link
这些配置项控制包含名字框(namebox)frame的显示效果。
对话(dialogue) link
- define gui.dialogue_xpos = 402 link
- define gui.dialogue_ypos = 75 link
实际对话内容的水平和垂直位置。这通常表示从文本框(textbox)的左端或者顶端开始计算,偏离的像素数。如果设置为0.5则会让对话内容在文本框(textbox)内居中(参见下面的内容)。
- define gui.dialogue_width = 1116 link
该配置项给定了每行对话内容的最大宽度,单位为像素。当对话内容达到最大宽度时,Ren’Py会将文本换行。
- define gui.dialogue_text_xalign = 0.0 link
对话内容文本的水平对齐方式。0.0为左对齐,0.5为居中,1.0为右对齐。
样例 link
若要角色名字居中,使用:
define gui.name_xpos = 0.5
define gui.name_xalign = 0.5
若要对话内容文本居中,使用:
define gui.dialogue_xpos = 0.5
define gui.dialogue_text_xalign = 1.0
我们提供的演示游戏中,这些语句定制了居中的名字框(namebox):
define gui.namebox_width = 300
define gui.name_ypos = -22
define gui.namebox_borders = Borders(15, 7, 15, 7)
define gui.namebox_tile = True

gui/namebox.png 样例图片。 link

应用以上定制化设置后的样例游戏。 link
历史(history) link
这里有一些配置项可以控制历史(history)界面的展现效果。
config.history_length 配置项默认值为250,表示Ren’Py会保存的历史对话段落数。
- define gui.history_height = 210 link
历史(history)层(entry)的高度,单位为像素。该项可以为空,这样可以允许历史(history)层(entry)高度根据实际情况而定——当define gui.history_height为None时,config.history_length可能需要被明显调低。
- define gui.history_spacing = 0 link
各段历史对话的间隔距离,单位为像素。
- define gui.history_name_xpos = 0.5 link
- define gui.history_text_xpos = 0.5 link
名字标签(name label)和对话文本的水平位置。这两者可以是历史(history)层(entry)左端偏移的像素数量,也可以是0.5表示居中。
- define gui.history_name_ypos = 0 link
- define gui.history_text_ypos = 60 link
名字标签(name label)和对话文本的垂直位置,与历史(history)层(entry)上端位置有关,单位为像素。
- define gui.history_name_width = 225 link
- define gui.history_text_width = 1110 link
名字标签(name label)和对话文本的宽度,单位为像素。
- define gui.history_name_xalign = 0.5 link
- define gui.history_text_xalign = 0.5 link
名字标签(name label)和对话文本的对齐方式,及对应的文本对齐时使用的xpos值。0.0为左对齐,0.5为居中,1.0为右对齐。

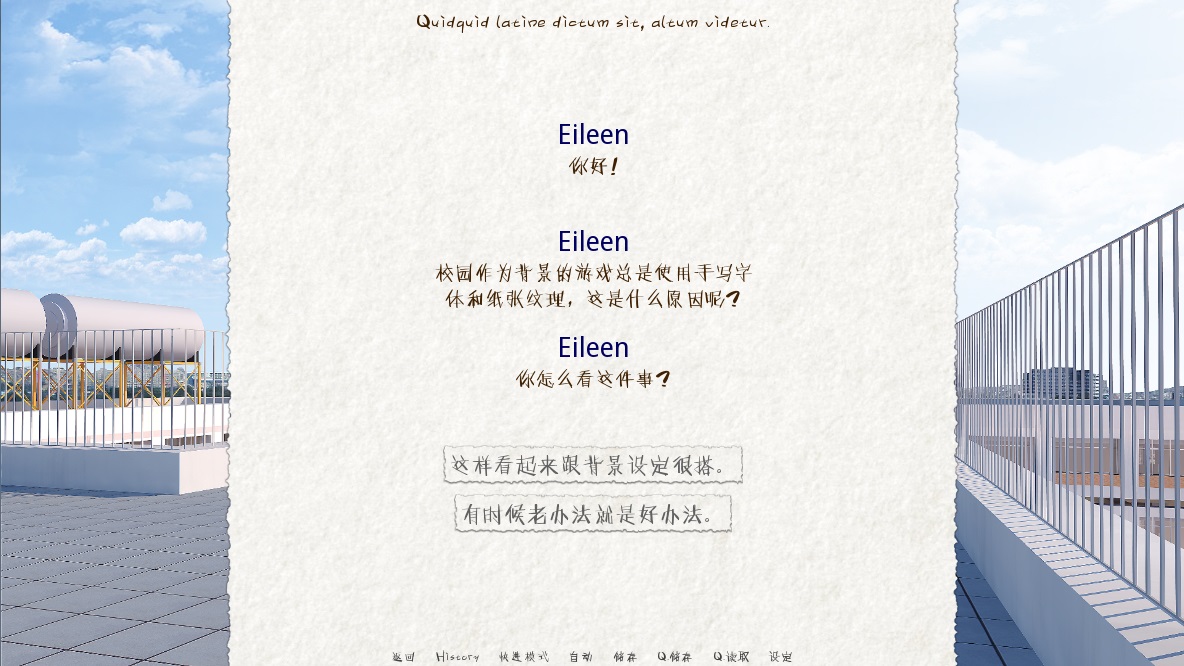
应用以上定制化配置后的历史(history)界面。 link
NVL link
nvl界面会显示NVL模式的对话。这也可以使用一些方式进行定制化。第一种是定制化NVL模式的背景图片:
- gui/nvl.png
NVL模式中使用的背景图片。这个图片应该跟窗口尺寸一致。
还有一些配置项用于定制化NVL模式文本下的显示效果。
- define gui.nvl_borders = Borders(0, 15, 0, 30) link
NVL模式围绕背景图的border(边界)。由于背景图不是一个frame,所以只用在淡出NVL模式,以防止直接切换导致的界面四周突兀表现。
- define gui.nvl_height = 173 link
NVL模式一个层(entry)的高度。配置该值可以调整层(entry)高度,使得在NVL模式下不翻页也可行,同时展现调整好的一系列层(entry)。将该值赋值为None的话,层(entry)的高度就是可变的(自适应)。
- define gui.nvl_spacing = 15 link
当gui.nvl_height的值为None时,各个层(entry)之间的spacing(间隔)大小,也是NVL模式菜单按钮的间隔大小。
- define gui.nvl_name_xpos = 0.5 link
- define gui.nvl_text_xpos = 0.5 link
- define gui.nvl_thought_xpos = 0.5 link
角色名字、对话文本和thought/narration(内心活动/叙述)文本的位置,与层(entry)的左端位置有关。其可以是一个代表像素数的值,或者0.5表示在层(entry)内居中。
- define gui.nvl_name_xalign = 0.5 link
- define gui.nvl_text_xalign = 0.5 link
- define gui.nvl_thought_xalign = 0.5 link
文本对齐。这项同时控制文本对齐方式,及文本起始距离左端的xpos值。0.0为左对齐,0.5为居中,1.0为右对齐。
- define gui.nvl_name_ypos = 0 link
- define gui.nvl_text_ypos = 60 link
- define gui.nvl_thought_ypos = 0 link
角色名字、对话文本、thought/narration(内心活动/叙述)文本的位置,与层(entry)的上端相关。该值应是一个从上端开始的偏移量数值,单位为像素。
- define gui.nvl_name_width = 740 link
- define gui.nvl_text_width = 740 link
- define gui.nvl_thought_width = 740 link
各种文本的宽度,单位为像素。
- define gui.nvl_button_xpos = 0.5 link
- define gui.nvl_button_xalign = 0.5 link
NVL模式下菜单按钮的位置和对齐方式。
Ren’Py默认不使用NVL模式。调用NVL模式必须使用NVL模式角色,而NVL模式角色需要在 script.rpy 文件中定义一系列配置项。
define e = Character("Eileen", kind=nvl)
define narrator = nvl_narrator
define menu = nvl_menu
这是一个应用以上定制化配置后的NVL界面样例。

应用以上定制化配置后的样例。 link
文本(Text) link
大部分文本都可以利用GUI的配置项实现定制化。以下列出了可以使用的配置项:
- define gui.kind_text_font link
文本字体。
- define gui.kind_text_size link
文本字号。
- define gui.kind_text_color link
文本颜色。
其他 文本样式特性 也可以通过相同的方式来设置。 例如,gui.kind_text_outlines设置了
outlines 特性。
指定文本类型的名称前缀可以省略,这样定制化后就是所有文本的默认外观设置。相反,也可以加上名称前缀,比如上面提到的各种按钮类型,或者以下的类型:
- interface(接口)
针对out-of-game(游戏本体之外)的interface(接口)的默认文本。
- input(输入)
针对文本输入控件的文本。
- input_prompt
针对文本输入提示语。
- label
针对装饰标签(label)。
- prompt
针对用户收到的提示确认之类问题。
- name(名字)
针对角色名字(name)。
- dialogue(对话)
针对各种对话(dialogue)。
- notify(通知)
针对通知(notify)的文本。
样例:
define gui.dialogue_text_outlines = [ (0, "#00000080", 2, 2) ]
这将在对话文本下方产生右向的drop-shadow样式投影。
多语言支持(translation)和GUI配置项 link
gui命名空间是特殊的,在初始化阶段后gui命名空间内的设置将一直保持不变,除非运行到多语言支持(translation)python语句块。在多语言支持(translation)python语句块中更改GUI配置项,使得适配第二种语言文字的样式成为可能。例如,以下代码改变了默认文本的字体和字号。:
translate japanese python:
gui.text_font = "MTLc3m.ttf"
gui.text_size = 24
关于多语言支持(translation)有一点需要注意,那就是在 gui.rpy 文件的某些语句中,某个配置项已经声明为一个其他值的情况。例如,在默认的 gui.rpy 中包含:
define gui.interface_text_font = "DejaVuSans.ttf"
及:
define gui.button_text_font = gui.interface_text_font
由于这两个语句都在多语言支持(translation)语句块执行之前生效,所以这两个配置项都需要更改。
translate japanese python::
define gui.interface_text_font = "MTLc3m.ttf"
define gui.button_text_font = "MTLc3m.ttf"
如果忘了写第二个语句,DejaVuSans将依然被作为按钮文本的字体使用。
高级定制化 link
更多高级定制化可以通过定制化 screens.rpy 文件实现,甚至可以把整个文件清空并填上你自己写的内容。这里有几处要点有助你起步。
样式(style) link
样式 和 样式特性 控制可视组件(displayable)的显示方式。若需要知道某个可视组件(displayable)使用的是什么样式(style),之需要将鼠标移动到它上面并使用快捷键“shift+I”。这将唤起样式检测器,并显示样式名称。我们之后对应的样式名称后,就可以使用一个样式(style)语句实现对应样式的定制化。
比如说,我们在编写GUI有关文件时失了智,想要在对话文本上添加一个高亮的红色轮廓线。我们可以把鼠标移动到对应文本上,并按下“shift+I”以找到了使用样式名为“say_dialogue”。然后我们就可以在一些文件( screens.rpy 结尾,或者 options.rpy 某处)中添加样式(style)语句。:
style say_dialogue:
outlines [ (1, "#f00", 0, 0 ) ]
利用样式(style)语句可以实现海量的定制化功能。
界面——单击继续 link
我们希望鼠标单击后进入下一个画面的界面。这是当文本全部显示完之后会出现的界面。这里是一个简单的样例:
screen ctc(arg=None):
frame:
at ctc_appear
xalign .99
yalign .99
text _("(click to continue)"):
size 18
transform ctc_appear:
alpha 0.0
pause 5.0
linear 0.5 alpha 1.0
这个特殊的ctc界面使用了一个延迟5秒的transform(转换)效果展现一个frame。CTC动画延迟几秒后显示是个好主意,这给Ren’Py足够的时间准备和加载图片文件。
GUI整体替换 link
高级创作者可能会部分甚至全部替换 screens.rpy 文件的内容。这样做的话, gui.rpy 的部分或全部内容都会失效。调用 gui.init() 重置样式(style)可能是个好主意 - ——之后,创作者可能就可以为所欲为了。通常需要保证,在部分或所有的 特殊界面 中,用户能使用Ren’Py本身提供的各种基础功能。
更多 link
关于GUI的更新信息,详见 高级GUI 章节。
不兼容的GUI变更 link
由于GUI的变化,有时候某些配置项也需要改名。当GUI被重新生成后,这些变更才会生效——不然,新版本的Ren’Py中,游戏会继续使用旧的配置项名称。
6.99.12.3 link
gui.default_font -> gui.text_font
gui.name_font -> gui.name_text_font
gui.interface_font -> gui.interface_text_font
gui.text_xpos -> gui.dialogue_xpos
gui.text_ypos -> gui.dialogue_ypos
gui.text_width -> gui.dialogue_width
gui.text_xalign -> gui.dialogue_text_xalign












