GUI(圖形用戶介面)訂製化指導 link
Ren’Py的一個特色是,看起來挺萌的GUI系統。有需要的話還可以根據喜好完全替換成訂製的GUI。本頁內容闡述了如何製作出簡單和中級的訂製化GUI。
如果需要做更深度的訂製化,請參閱 樣式 (包括 樣式特性) 和 界面 (包括 界面行為 和 特殊界面 )。
以上是默認創作者正在使用新樣式的Ren’Py GUI(訂製化配置包含在 gui.rpy 文件中)。使用老版本的GUI(使用 screens.rpy 文件進行訂製化配置)的創作者,應該把本頁內容當作是深度訂製化指導。
簡單GUI訂製化 link
GUI訂製化工作包含幾個簡單部分,對所有項目都適用而不僅僅針對最簡單的視覺小說。這些訂製化工作的共同點是,都不需要編輯 gui.rpy 文件。這些訂製化會給GUI帶來一些微妙的變化,而不是讓GUI徹底改頭換面。
更改尺寸和顏色 link
改變GUI的尺寸和顏色是最簡單的事情。當你第一次創建項目時,Ren’Py會提示你選擇尺寸和顏色,在啟動器的“更改/更新 GUI”選項中,你可以更改之前的選擇。
當你通過啟動器更改了GUI的選項後,Ren’Py會進一步提示,你是隻修改啟動器中選項還是需要更新 gui.rpy 文件。無論選擇何種方式,大部分的圖片文件都會重新生成並覆蓋。覆蓋 gui.rpy 文件會應用之前對 gui.rpy 做的修改。
因此,在實行其他的訂製化之前,你很可能需要先完成這步工作。
Ren’Py會提示選擇項目的默認解析度和配色主題。選擇後GUI就會生效。
Options.rpy文件 link
options.rpy 文件中有一堆配置項會被GUI使用。
config.name一個字串,表示該遊戲一個“人類可讀的”標題名稱。這個字串同時用在窗口標題和GUI需要顯示遊戲標題的地方。
gui.show_name這個配置項應該被設置為False,用於在畫面主選單中隱藏標題名字和版本號。(因為,標題應是被“鑲嵌”在主選單的圖片中)
config.version一個字串,表示遊戲版本號。默認GUI中,很多地方都會向用戶顯示。 此外,也可以用於顯示錯誤資訊或問題追蹤。
gui.about在關於(about)界面上的附加文本內容。如果你想要展示多行的credits(製作人員資訊),可以使用 \n\n 換行。
這是一個包含以上配置項的樣例:
define config.name = _('Old School High School')
define gui.show_name = True
define config.version = "1.0"
define gui.about = _("Created by PyTom.\n\nHigh school backgrounds by Mugenjohncel.")
為了省事,gui.about的定義使用3個雙引號,中間可以包含換行。
define gui.about = _("""\
Created by PyTom.
High school backgrounds by Mugenjohncel.""")
窗口圖示 link
正在運行程序都有一個對應的圖示顯示在某個地方(例如Windows平台的任務欄和mac電腦的dock)。
我們可以通過更換 gui/window_icon.png 改變窗口圖示。
注意,改變gui/window_icon.png後,只對遊戲正在運行時的圖示有效。想要改變Windows平台的“.exe”文件和mac平台的應用程式圖示,我們需要看看 生成文件.
中級GUI訂製化 link
接下來,我們會示範中級GUI訂製化。定位於中等級別,就有可能改變遊戲中的配色、字體和圖片。大體上,中級訂製化基本保留了界面的原樣,比如按鈕和條(bar),不過會修改界面並添加一些新功能。
很多修改都可以通過在 gui.rpy 文件中編輯配置項實現。例如,需要增大字號,可以找到這樣一行:
define gui.text_size = 22
增大或者減小字號的話,修改為:
define gui.text_size = 20
注意,一些預設值通常跟這份文件樣例中並不一致。在創建遊戲項目之初,就可以透過選擇尺寸和顏色來修改這些預設值,而 gui.rpy 文件中的預設值可以看作可擴展GUI訂製化的樣例。可以搜索“The Question”項目中 gui.rpy 文件內各種配置項的定義,例如搜索 define gui.text_size。
接下去說的某些調整,會對部分或者全部對圖片文件產生影響。例如在啟動器選擇“修改/更新 GUI”並要求引擎重新生成圖片文件,導致圖片文件本身被更新和改變。(但是注意,這種操作會導致你之前修改過的任何圖片文件也被重新覆蓋。)
你可能會等到遊戲接近完成的情況下才考慮對 gui.rpy 進行訂製化修改。老版本的 gui.rpy 文件可以在新版本的Re’Py中運行,新版本的 gui.rpy 文件可能會有老版本缺少的功能特性或者缺陷修復。在項目製作前期就訂製化GUI可能會導致,很難利用這些改善和提升。
對話(dialogue) link
與“向用戶呈現對話相關的訂製化”有關的內容有好幾項。第一項是文本框(textbox)。
- gui/textbox.png
該文件包含了文本窗口的背景,為say(說話)界面中的一部分。雖然圖片大小應該跟遊戲解析度吻合,但是文本內容應該只在中心左右60%的寬度範圍內顯示,兩邊各預留20%的邊界。
另外,還有另外一些配置項可以訂製化,用來改變對話的外觀。
- define gui.text_color = "#402000" link
該項設置對話文本顏色。
- define gui.text_font = "ArchitectsDaughter.ttf" link
該項設置對話文本、菜單、輸入和其他遊戲內文字的字體。字體檔案需要存在於game目錄中。
(譯者註:“ArchitectsDaughter”字體不支持中文。後續截圖中使用的是類似效果的“方正咆哮體”。)
- define gui.text_size = 33 link
設置對話文本字號。無論增大或縮小字號都需要注意符合文本顯示區域的空間限制。
- define gui.name_text_size = 45 link
設置角色名字的文字字號。
角色名字標籤(label)預設會使用強調色。定義角色時可以很簡單地修改為需要的顏色:
define e = Character("Eileen", who_color="#104010")

一個樣例文本框(textbox)圖片 link

使用以上描述訂製化配置後的對話 link
疊加圖片(overlay image) link
還有一些疊加圖片需要介紹。這些圖片用於暗化或者亮化背景圖片,使得按鈕等其他用戶圖形組件更醒目。這些圖片被放在overlay目錄下:
- gui/overlay/main_menu.png
主選單界面的疊加圖片。
- gui/overlay/game_menu.png
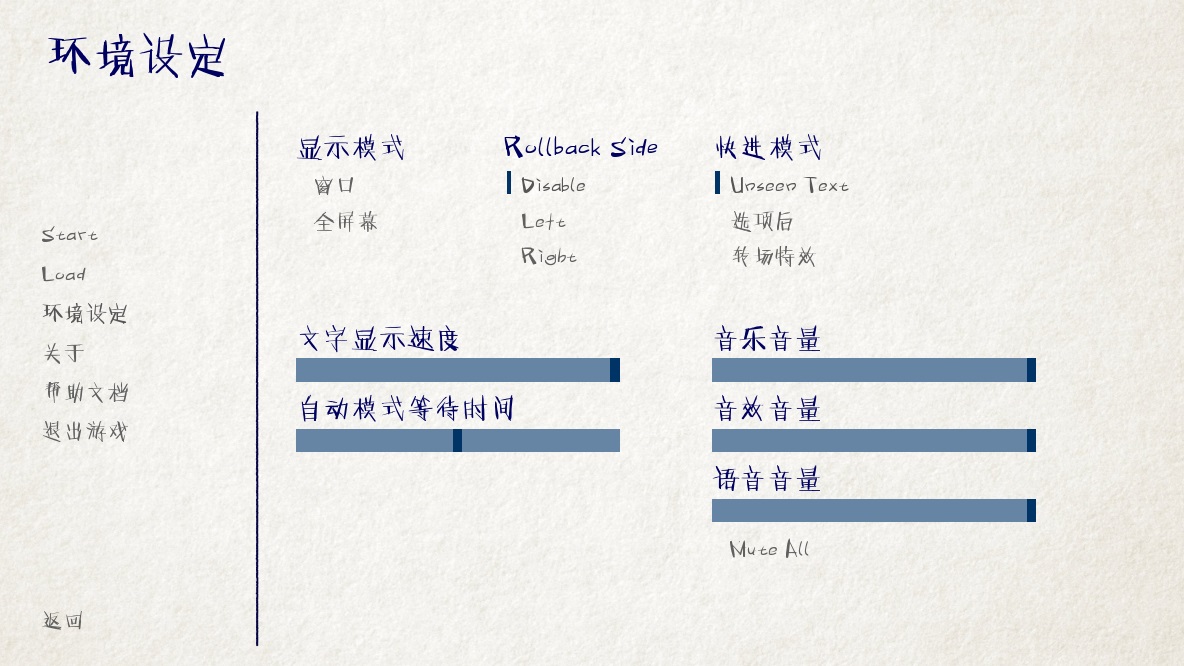
“遊戲菜單類”界面,包括讀檔、存檔、preference(環境設定)、關於(about)、help(幫助)等,使用的疊加圖片。在“The Question”遊戲中,同一個疊加圖像用在包括主選單等各種界面上。
- gui/overlay/confirm.png
用在選擇確認界面暗化背景的疊加圖片。
這裡有一些疊加圖片樣例文件,以及使用疊加圖片後遊戲界面的感觀變化。

gui/overlay/main_menu.png 圖片文件的一個樣例。 link

gui/overlay/game_menu.png 圖片文件的一個樣例。 link

更換疊加圖片後的主選單界面。 link

更換疊加圖片後的遊戲菜單界面。 link
顏色,字體和字號 link
這裡有一些GUI配置項可用於更改文本的顏色、字體和字號。
這些顏色配置項應該總是被設置為十六進制的顏色代碼,格式為“#rrggbb”的字串(或者“#rrggbbaa”這樣帶有alpha通道的字串),類似於在網頁瀏覽器上常用的顏色代碼。例如, "#663399"是 靚紫色的代碼. 現在有不少線上工具用於查詢HTML顏色代碼,這是 其中一個.
除了上面提到的 gui.text_color 、 gui.choice_idle_color 、 和 gui.choice_hover_color ,
還有下面這些配置項:
- define gui.accent_color = '#000060' link
在GUI很多地方都會使用的強調色,例如使用在標題和標籤中。
- define gui.idle_color = '#606060' link
大多數按鈕在未獲取焦點或未被選擇時的顏色。
- define gui.idle_small_color = '#404040' link
滑鼠指針未懸停在小型文本上(例如存檔槽的日期名字,及快捷菜單按鈕的文字)的顏色。該顏色通常需要比idle_color更亮或者更暗,以抵消文字較小不易突出導致的負面效果。
- define gui.hover_color = '#3284d6' link
該顏色用於GUI中獲得焦點(滑鼠懸停)的組件,包括按鈕的文本、滑塊和滾動條(可動區域)的滑塊。
- define gui.selected_color = '#555555' link
該顏色用於被選擇的按鈕文本。(這項優先度高於hover滑鼠懸停和idle未獲取焦點兩種情況的顏色設置。)
- define gui.insensitive_color = '#8888887f' link
該顏色用於不接受用戶輸入的按鈕的文本。(例如,一個rollback回滾按鈕然而此時並不允許回滾。)
- define gui.interface_text_color = '#404040' link
該顏色用於遊戲介面的靜態文本,比如在幫助和關於界面上的文本。
- define gui.muted_color = '#6080d0' link
- define gui.hover_muted_color = '#8080f0' link
沉默色,用於條(bar)、滾動條和滑塊無法正確展示數值或者可視區域時,這些組件某些部分的顏色。(這只會出現在重新生成圖片,而啟動器中圖片無法馬上生效的情況下。)
除了 gui.text_font 外,還有以下配置項與文本字體有關。配置的字體檔案也應該要被放置在遊戲目錄中。
- define gui.interface_text_font = "ArchitectsDaughter.ttf" link
該字體用於用戶介面元素的文本,例如主選單與遊戲菜單、按鈕之類的。
- define gui.system_font = "DejaVuSans.ttf" link
該字體用於系統文本,比如一場資訊和Shift+A後的菜單。該字體應該能顯示ASCII和遊戲內用到的語言文字。
- define gui.glyph_font = "DejaVuSans.ttf" link
該字體用於某種文本的字形(glyph),例如用作跳過提示的箭頭標誌。DejaVuSans是一個針對這些字形的字體,而且已經自動包含在Ren’Py遊戲中。
除了 gui.text_size 和 gui.name_text_size 外, 下面的幾個配置項控制文本字號。
- define gui.interface_text_size = 36 link
遊戲用戶介面靜態文本的字號,也是遊戲介面中按鈕文本的默認字號。
- define gui.label_text_size = 45 link
遊戲用戶介面標籤(label)部分的文本字號。
- define gui.notify_text_size = 24 link
通知文本字號。
- define gui.title_text_size = 75 link
遊戲標題字號。

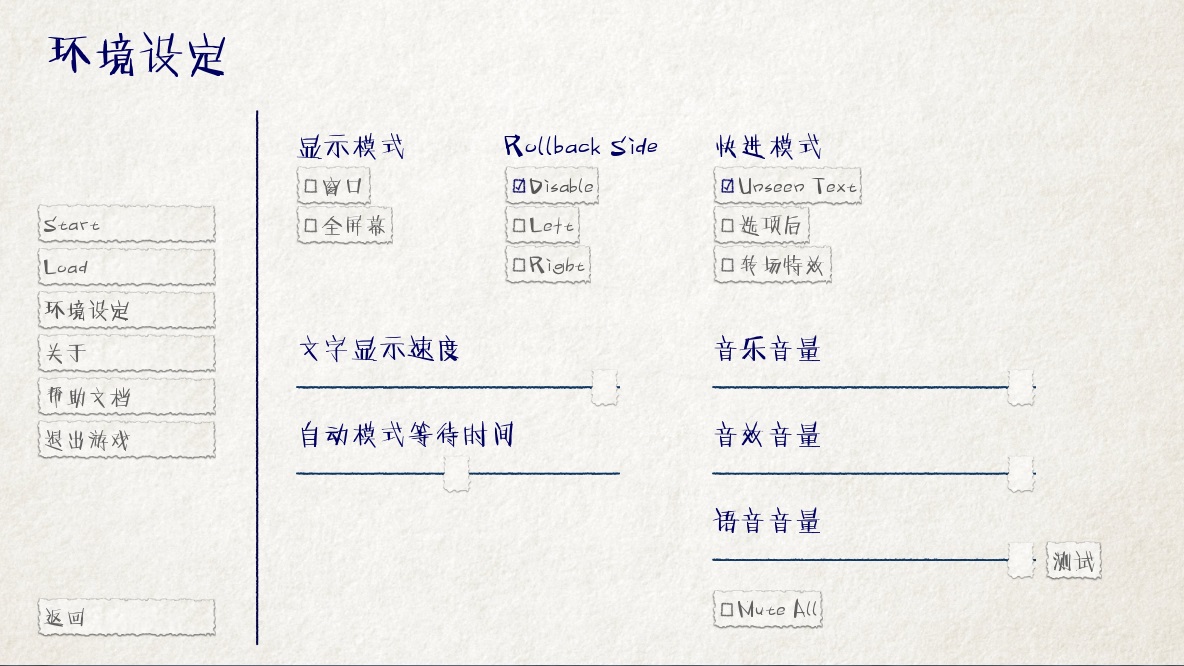
訂製化文本顏色、字體和字號後的遊戲菜單 link
Borders(邊界) link
有一些GUI組件,例如按鈕(button)和條(bar),使用可伸縮的背景的話,還可以配置Borders(邊界)對象。在討論如何訂製化按鈕和條(bar)之前,我們首先描述一下邊界的實現機制。
Borders(邊界)是可視組件中 Frame() 類的可選成員。
一個Frame對象會使用一個圖片,然後分割為9塊——4塊角落,4個邊條及1塊中心區域。4個角落總是保持相同的尺寸,左右邊條水平對齊,上下面條垂直對齊,中心區域在兩個維度上都對齊。
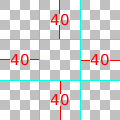
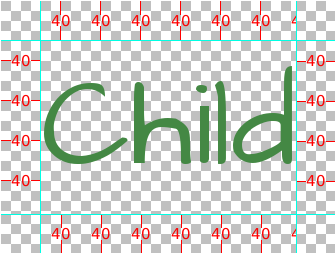
Borders(邊界)對象按照“左、上、右、下”的順序,依次給定了邊界的尺寸。所以如果使用了如下邊界圖片的話:

符合如下定義的Borders(邊界)對象:
Borders(40, 40, 40, 40)
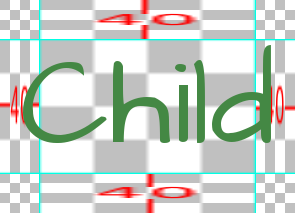
一個可能的結果是這樣:

如果child文字大小發生變化,背景圖片也會跟著變化。
一個Border對象也可以被給定padding(內邊距),包括負值的內邊距會讓child能超出原有範圍疊加在邊界上。例如,這樣的Borderss:
Borders(40, 40, 40, 40, -20, -20, -20, -20)
允許child能夠疊加在邊條上。注意,由於overlap(疊加)效果導致了邊條變小,因為Borders本身現在也占了更少空間。

Borders(邊界)也可以被tiled(複製碼放),而不僅僅是伸縮。這取決於配置項,產生的效果如下:

這些樣例圖片有一點醜,因為我們需要展現他們的工作機制。在練習環節,系統會產生一些更悅目的成果。一個Frame displayable對象被用於放置用戶介面組件的Frame背景,我們將以這種情況作為案例。
主Frame窗口可以採用兩種方式實現訂製化。第一種方式是,更換背景圖片文件:
- gui/frame.png
該圖片用作主Frame窗口背景。
而第二種方式是訂製化配置項。
- define gui.frame_borders = Borders(15, 15, 15, 15) link
該border用於主Frame窗口。
- define gui.confirm_frame_borders = Borders(60, 60, 60, 60) link
該border常用於confirm(確認)提示界面的frame。
- define gui.frame_tile = True link
若為True,confirm(確認)提示界面的邊條和中心會被tiled(複製碼放)處理。若為False,做拉伸處理。

gui/frame.png 的一個樣例圖片。 link

使用以上的訂製化配置後的確認提示界面。 link
滑塊(slider) link
滑塊(slider)是一類用在環境設定界面的條(bar),允許玩家可以根據自身喜好調整大量的數值。GUI默認只使用橫向的滑塊,不過遊戲中也往往會用到垂直的滑塊。
滑塊(slider)可以使用以下圖片進行訂製化:
- gui/slider/horizontal_idle_bar.png, gui/slider/horizontal_hover_bar.png, gui/slider/vertical_idle_bar.png, gui/slider/vertical_hover_bar.png
用於空閒和指針懸停狀態下垂直或水平滑塊的背景圖片。
- gui/slider/horizontal_idle_thumb.png, gui/slider/horizontal_hover_thumb.png, gui/slider/vertical_idle_thumb.png, gui/slider/vertical_hover_thumb.png
用於條(bar)的thumb(可拖動部分)的圖片。
以下配置項也會被用到:
- define gui.slider_size = 64 link
水平滑動塊的高度,或者垂直滑塊的寬度。
- define gui.slider_tile = True link
若為True,Frame中包含的滑塊會被tile樣式碼放。若為False,則使用縮放模式。
- define gui.slider_borders = Borders(6, 6, 6, 6) link
- define gui.vslider_borders = Borders(6, 6, 6, 6) link
Frame包含條(bar)圖片時使用的borders(邊界)。
這是一個我們如何訂製化水平滑塊的案例。

gui/slider/horizontal_idle_bar.png 樣例圖片。 link

gui/slider/horizontal_hover_bar.png 樣例圖片。 link

gui/slider/horizontal_idle_thumb.png 樣例圖片。 link

gui/slider/horizontal_hover_thumb.png 樣例圖片。 link

應用本節提到的訂製化後的界面效果。 link
scrollbar(滾動條) link
scrollbar(滾動條)是用於滾動視點的條(bar)。在GUI中,歷史(history)界面是滾動條明顯會被用到的地方,但垂直滾動條在其他界面也可能會被用到。
scrollbar(滾動條)可以使用以下圖片訂製化:
- gui/scrollbar/horizontal_idle_bar.png, gui/scrollbar/horizontal_hover_bar.png, gui/scrollbar/vertical_idle_bar.png, gui/scrollbar/vertical_hover_bar.png
在空閒(未獲取焦點)及滑鼠懸停狀態下,垂直滾動條的背景圖片。
- gui/scrollbar/horizontal_idle_thumb.png, gui/scrollbar/horizontal_hover_thumb.png, gui/scrollbar/vertical_idle_thumb.png, gui/scrollbar/vertical_hover_thumb.png
thumb(可拖動部分)使用圖片——滾動條的可活動滑塊部分。
還有下面這些配置項可能會被用到:
- define gui.scrollbar_size = 24 link
水平滾動條的高度,也是垂直滾動條的寬度
- define gui.scrollbar_tile = True link
如果該值為True,包含scrollbar(滾動條)的frame(框架)使用tile樣式碼放。如果該值為False,則使用scale縮放樣式。
- define gui.scrollbar_borders = Borders(10, 6, 10, 6) link
- define gui.vscrollbar_borders = Borders(6, 10, 6, 10) link
滾動條使用frame(框架)中包含的border(邊界)。
- define gui.unscrollable = "hide" link
當一個滾動條無法滾動(即所有內容都可以在一欄內顯示),該項決定滾動條的展示。“hide”表示隱藏該滾動條,不指定值則表示展示滾動條。
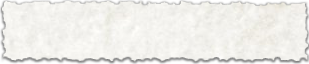
這是一個如何訂製化垂直滾動條的例子。

gui/scrollbar/vertical_idle_bar.png 樣例圖片 link

gui/scrollbar/vertical_hover_bar.png 樣例圖片 link

gui/scrollbar/vertical_idle_thumb.png 樣例圖片 link

gui/scrollbar/vertical_hover_thumb.png 樣例圖片 link

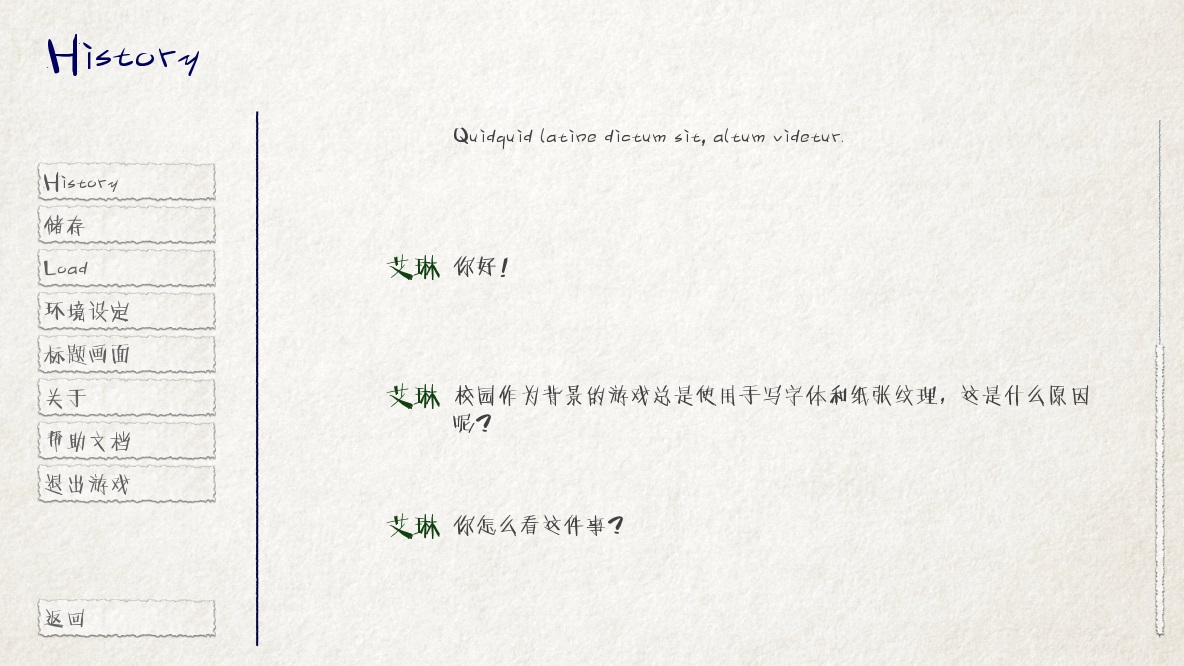
使用本節中提到的訂製化內容後的歷史(history)界面。 link
條(bar) link
最常見的舊式條(bar)會向用戶展示一個進度數字。條(bar)不會用在GUI中,但會用在創作者定義的(creator-defined)界面中。
通過編輯以下圖片可以實現條(bar)的訂製化:
- gui/bar/left.png, gui/bar/bottom.png
用於水平和垂直條(bar)的填充圖片
- gui/bar/right.png, gui/bar/top.png
用於水平和垂直條(bar)的填充圖片
還有一些用於條(bar)的常用配置項:
- define gui.bar_size = 64 link
水平條(bar)的高度,也是垂直條(bar)的寬度。
- define gui.bar_tile = False link
如果該值為True,條(bar)圖片以tile樣式碼放。如果該值為False,條(bar)圖片以scale樣式縮放。
- define gui.bar_borders = Borders(10, 10, 10, 10) link
- define gui.vbar_borders = Borders(10, 10, 10, 10) link
包含在frame(框架)中的border(邊界)。
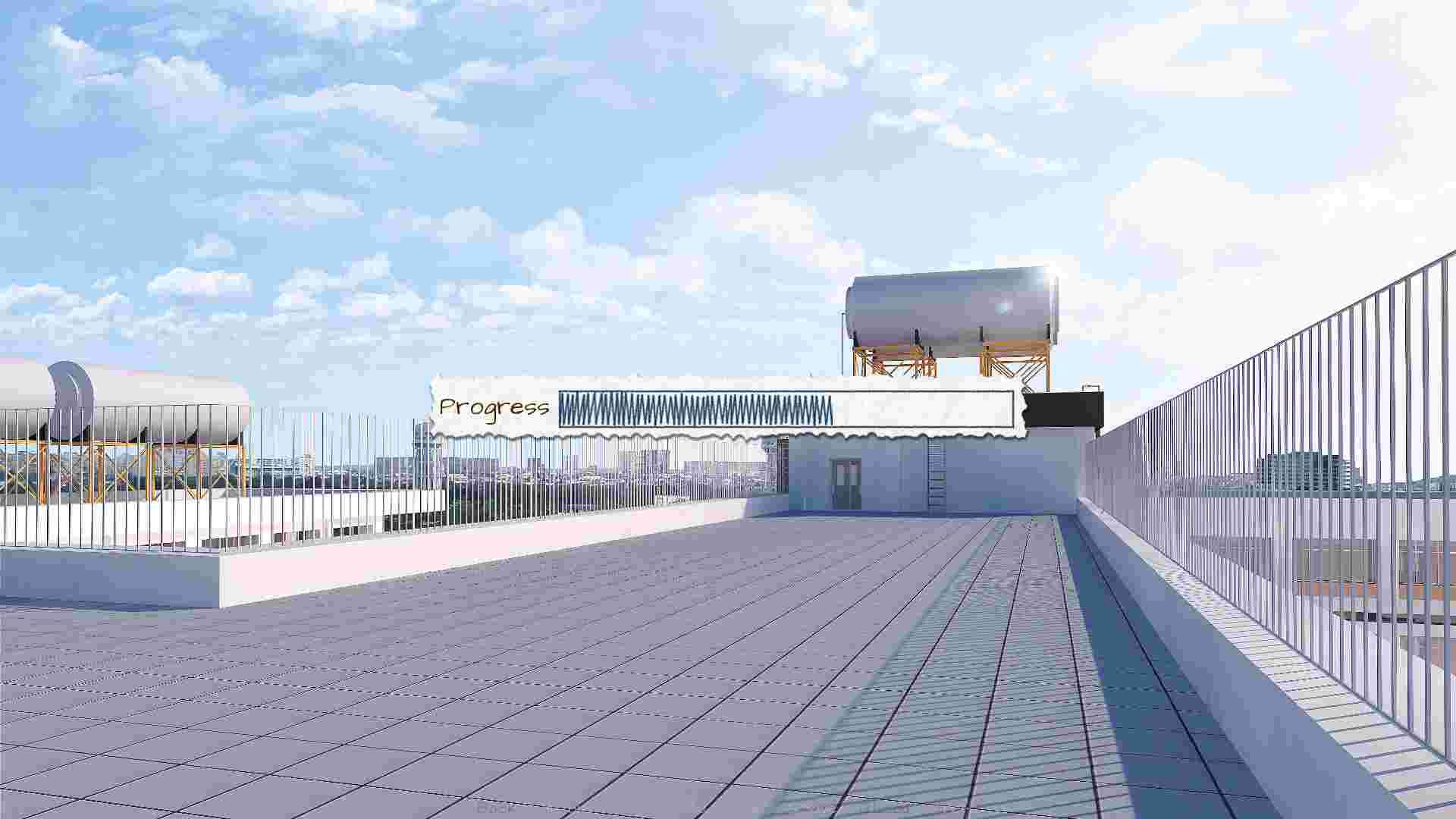
這是一個訂製化水平條(bar)的樣例。

gui/bar/left.png 樣例圖片 link

gui/bar/right.png 樣例圖片 link

經過我們訂製化後的條(bar)樣例。 link
跳過(skip)和通知(notify) link
跳過(skip)和通知(notify)界面會同時在主Frame帶著資訊出現。他們共用frame背景圖片:
- gui/skip.png
跳過(skip)提示的背景圖。
- gui/notify.png
通知(notify)界面的背景圖。
控制這些的配置項如下:
- define gui.skip_frame_borders = Borders(24, 8, 75, 8) link
frame中的邊界,用在跳過(skip)界面
- define gui.notify_frame_borders = Borders(24, 8, 60, 8) link
frame中的邊界,用在通知(notify)界面。
- define gui.skip_ypos = 15 link
從窗口頂部算起,跳過(skip)提示的垂直位置,以像素為單位。
- define gui.notify_ypos = 68 link
從窗口頂部算起,通知(notify)提示的垂直位置,以像素為單位。
這是一個訂製化跳過(skip)和通知(notify)的樣例。

gui/skip.png 樣例圖片。 link

gui/notify.png 樣例圖片。 link

訂製化後,跳過(skip)和通知(notify)界面的實際情況。 link
對話(dialogue)-續 link
除了以上提到的簡單訂製化,還有一些控制對話表現方式的路子。
文本框(textbox) link
對話顯示在文本框(textbox)或者窗口中。除了更換gui/textbox.png圖片之外,下面的配置項也能控制文本框展示效果。
名字(name)和名字框(namebox) link
frame(框架)會使用gui/namebox.png做為名字背景,角色名字則內建在該frame中。並且,有一些配置項控制名字的表現效果。正在說話的角色如果有名字的話,名字框(namebox)是唯一能顯示這個名字的地方(包括名字為空“ ”的情況)。
- define gui.name_xpos = 360 link
- define gui.name_ypos = 0 link
名字(name)和名字框(namebox)的水準和垂直位置。通常我們會在文本框的左端和上端預留幾個像素的空間。把該配置項賦值為0.5,則可以讓名字在文本框內居中(見下面的附圖)。賦值可以是負數——例如,把gui.name_ypos賦值為“-22”就會使其在超過文本框頂端22個像素。
- define gui.name_xalign = 0.0 link
角色名字水平對齊方式。0.0表左對齊,0.5表示居中,1.0表示右對齊。(常用0.0或者0.5)這個配置項會同時應用在兩處:gui.name_xpos相關的名字框(namebox)位置,選擇何種對齊方式及對應邊框的xpos值。
- define gui.namebox_width = None link
- define gui.namebox_height = None link
- define gui.namebox_borders = Borders(5, 5, 5, 5) link
- define gui.namebox_tile = False link
這些配置項控制包含名字框(namebox)frame的顯示效果。
對話(dialogue) link
- define gui.dialogue_xpos = 402 link
- define gui.dialogue_ypos = 75 link
實際對話內容的水準和垂直位置。這通常表示從文本框(textbox)的左端或者頂端開始計算,偏離的像質數。如果設置為0.5則會讓對話內容在文本框(textbox)內居中(參見下面的內容)。
- define gui.dialogue_width = 1116 link
該配置項給定了每行對話內容的最大寬度,單位為像素。當對話內容達到最大寬度時,Ren’Py會將文本換行。
- define gui.dialogue_text_xalign = 0.0 link
對話內容文本的水準對齊方式。0.0為左對齊,0.5為居中,1.0為右對齊。
樣例 link
若要角色名字居中,使用:
define gui.name_xpos = 0.5
define gui.name_xalign = 0.5
若要對話內容文本居中,使用:
define gui.dialogue_xpos = 0.5
define gui.dialogue_text_xalign = 1.0
我們提供的示範遊戲中,這些語句訂製了居中的名字框(namebox):
define gui.namebox_width = 300
define gui.name_ypos = -22
define gui.namebox_borders = Borders(15, 7, 15, 7)
define gui.namebox_tile = True

gui/namebox.png 樣例圖片。 link

應用以上訂製化設置後的樣例遊戲。 link
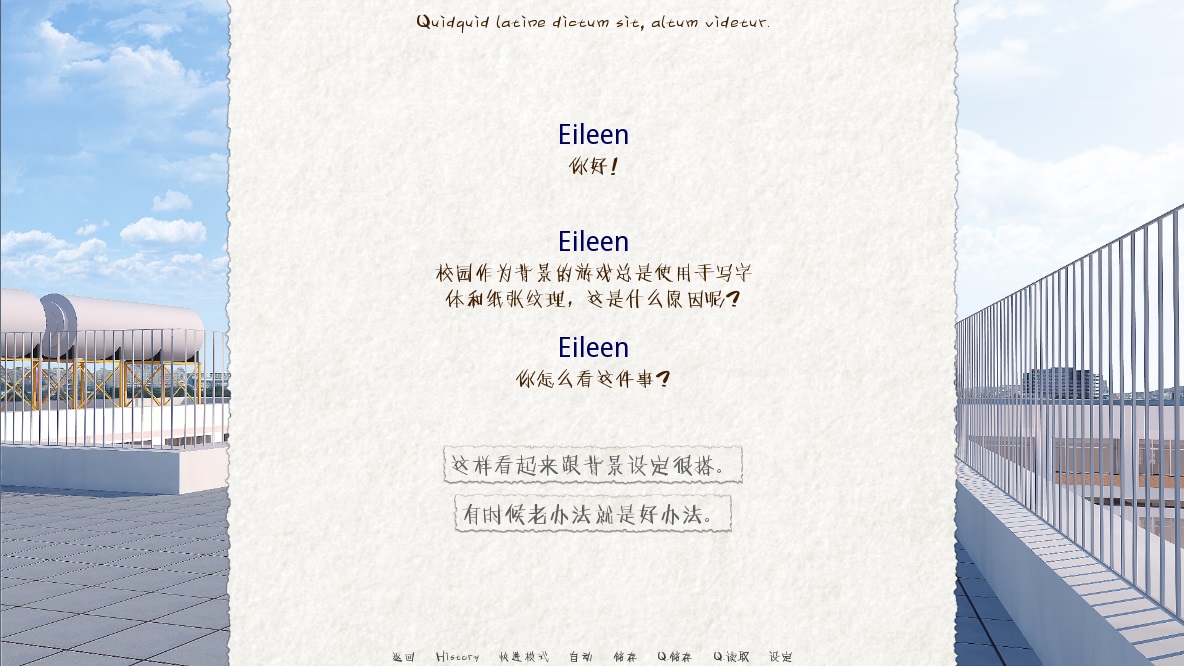
歷史(history) link
這裡有一些配置項可以控制歷史(history)界面的展現效果。
config.history_length 配置項預設值為250,表示Ren’Py會保存的歷史對話段落數。
- define gui.history_height = 210 link
歷史(history)層(entry)的高度,單位為像素。該項可以為空,這樣可以允許歷史(history)層(entry)高度根據實際情況而定——當define gui.history_height為None時,config.history_length可能需要被明顯調低。
- define gui.history_spacing = 0 link
各段歷史對話的間隔距離,單位為像素。
- define gui.history_name_xpos = 0.5 link
- define gui.history_text_xpos = 0.5 link
名字標籤(name label)和對話文本的水準位置。這兩者可以是歷史(history)層(entry)左端偏移的像質數量,也可以是0.5表示居中。
- define gui.history_name_ypos = 0 link
- define gui.history_text_ypos = 60 link
名字標籤(name label)和對話文本的垂直位置,與歷史(history)層(entry)上端位置有關,單位為像素。
- define gui.history_name_width = 225 link
- define gui.history_text_width = 1110 link
名字標籤(name label)和對話文本的寬度,單位為像素。
- define gui.history_name_xalign = 0.5 link
- define gui.history_text_xalign = 0.5 link
名字標籤(name label)和對話文本的對齊方式,及對應的文本對齊時使用的xpos值。0.0為左對齊,0.5為居中,1.0為右對齊。

應用以上訂製化配置後的歷史(history)界面。 link
NVL link
nvl界面會顯示NVL模式的對話。這也可以使用一些方式進行訂製化。第一種是訂製化NVL模式的背景圖片:
- gui/nvl.png
NVL模式中使用的背景圖片。這個圖片應該跟窗口尺寸一致。
還有一些配置項用於訂製化NVL模式文本下的顯示效果。
- define gui.nvl_borders = Borders(0, 15, 0, 30) link
NVL模式圍繞背景圖的border(邊界)。由於背景圖不是一個frame,所以只用在淡出NVL模式,以防止直接切換導致的界面四周突兀表現。
- define gui.nvl_height = 173 link
NVL模式一個層(entry)的高度。配置該值可以調整層(entry)高度,使得在NVL模式下不翻頁也可行,同時展現調整好的一系列層(entry)。將該值賦值為None的話,層(entry)的高度就是可變的(自適應)。
- define gui.nvl_spacing = 15 link
當gui.nvl_height的值為None時,各個層(entry)之間的spacing(間隔)大小,也是NVL模式菜單按鈕的間隔大小。
- define gui.nvl_name_xpos = 0.5 link
- define gui.nvl_text_xpos = 0.5 link
- define gui.nvl_thought_xpos = 0.5 link
角色名字、對話文本和thought/narration(內心活動/敘述)文本的位置,與層(entry)的左端位置有關。其可以是一個代表像質數的值,或者0.5表示在層(entry)內居中。
- define gui.nvl_name_xalign = 0.5 link
- define gui.nvl_text_xalign = 0.5 link
- define gui.nvl_thought_xalign = 0.5 link
文本對齊。這項同時控制文本對齊方式,及文本起始距離左端的xpos值。0.0為左對齊,0.5為居中,1.0為右對齊。
- define gui.nvl_name_ypos = 0 link
- define gui.nvl_text_ypos = 60 link
- define gui.nvl_thought_ypos = 0 link
角色名字、對話文本、thought/narration(內心活動/敘述)文本的位置,與層(entry)的上端相關。該值應是一個從上端開始的偏移量數值,單位為像素。
- define gui.nvl_name_width = 740 link
- define gui.nvl_text_width = 740 link
- define gui.nvl_thought_width = 740 link
各種文本的寬度,單位為像素。
- define gui.nvl_button_xpos = 0.5 link
- define gui.nvl_button_xalign = 0.5 link
NVL模式下菜單按鈕的位置和對齊方式。
Ren’Py默認不使用NVL模式。調用NVL模式必須使用NVL模式角色,而NVL模式角色需要在 script.rpy 文件中定義一系列配置項。
define e = Character("Eileen", kind=nvl)
define narrator = nvl_narrator
define menu = nvl_menu
這是一個應用以上訂製化配置後的NVL界面樣例。

應用以上訂製化配置後的樣例。 link
文本(Text) link
大部分文本都可以利用GUI的配置項實現訂製化。以下列出了可以使用的配置項:
- define gui.kind_text_font link
文本字體。
- define gui.kind_text_size link
文本字號。
- define gui.kind_text_color link
文本顏色。
其他 文本樣式特性 也可以透過相同的方式來設置。 例如,gui.kind_text_outlines設置了
outlines 特性。
指定文本類型的名稱前綴可以省略,這樣訂製化後就是所有文本的默認外觀設置。相反,也可以加上名稱前綴,比如上面提到的各種按鈕類型,或者以下的類型:
- interface(介面)
針對out-of-game(遊戲本體之外)的interface(介面)的默認文本。
- input(輸入)
針對文本輸入控制項的文本。
- input_prompt
針對文本輸入提示語。
- label
針對裝飾標籤(label)。
- prompt
針對用戶收到的提示確認之類問題。
- name(名字)
針對角色名字(name)。
- dialogue(對話)
針對各種對話(dialogue)。
- notify(通知)
針對通知(notify)的文本。
樣例:
define gui.dialogue_text_outlines = [ (0, "#00000080", 2, 2) ]
這將在對話文本下方產生右向的drop-shadow樣式投影。
多語言支持(translation)和GUI配置項 link
gui命名空間是特殊的,在初始化階段後gui命名空間內的設置將一直保持不變,除非運行到多語言支持(translation)python語句塊。在多語言支持(translation)python語句塊中更改GUI配置項,使得適配第二種語言文字的樣式成為可能。例如,以下代碼改變了默認文本的字體和字號。:
translate japanese python:
gui.text_font = "MTLc3m.ttf"
gui.text_size = 24
關於多語言支持(translation)有一點需要注意,那就是在 gui.rpy 文件的某些語句中,某個配置項已經聲明為一個其他值的情況。例如,在默認的 gui.rpy 中包含:
define gui.interface_text_font = "DejaVuSans.ttf"
及:
define gui.button_text_font = gui.interface_text_font
由於這兩個語句都在多語言支持(translation)語句塊執行之前生效,所以這兩個配置項都需要更改。
translate japanese python::
define gui.interface_text_font = "MTLc3m.ttf"
define gui.button_text_font = "MTLc3m.ttf"
如果忘了寫第二個語句,DejaVuSans將依然被作為按鈕文本的字體使用。
高級訂製化 link
更多高級訂製化可以通過訂製化 screens.rpy 文件實現,甚至可以把整個文件清空並填上你自己寫的內容。這裡有幾處要點有助你起步。
樣式(style) link
樣式 和 樣式特性 控制可視組件(displayable)的顯示方式。若需要知道某個可視組件(displayable)使用的是什麼樣式(style),之需要將滑鼠移動到它上面並使用快捷鍵“shift+I”。這將喚起樣式檢測器,並顯示樣式名稱。我們之後對應的樣式名稱後,就可以使用一個樣式(style)語句實現對應樣式的訂製化。
比如說,我們在編寫GUI有關文件時失了智,想要在對話文本上添加一個高亮的紅色輪廓線。我們可以把滑鼠移動到對應文本上,並按下“shift+I”以找到了使用樣式名為“say_dialogue”。然後我們就可以在一些文件( screens.rpy 結尾,或者 options.rpy 某處)中添加樣式(style)語句。:
style say_dialogue:
outlines [ (1, "#f00", 0, 0 ) ]
利用樣式(style)語句可以實現巨量的訂製化功能。
界面——單擊繼續 link
我們希望滑鼠單擊後進入下一個畫面的界面。這是當文本全部顯示完之後會出現的界面。這裡是一個簡單的樣例:
screen ctc(arg=None):
frame:
at ctc_appear
xalign .99
yalign .99
text _("(click to continue)"):
size 18
transform ctc_appear:
alpha 0.0
pause 5.0
linear 0.5 alpha 1.0
這個特殊的ctc界面使用了一個延遲5秒的transform(轉換)效果展現一個frame。CTC動畫延遲幾秒後顯示是個好主意,這給Ren’Py足夠的時間準備和載入圖片文件。
GUI整體替換 link
高級創作者可能會部分甚至全部替換 screens.rpy 文件的內容。這樣做的話, gui.rpy 的部分或全部內容都會失效。調用 gui.init() 重設樣式(style)可能是個好主意 - ——之後,創作者可能就可以為所欲為了。通常需要保證,在部分或所有的 特殊界面 中,用戶能使用Ren’Py本身提供的各種基礎功能。
更多 link
關於GUI的更新資訊,詳見 高級GUI 章節。
不相容的GUI變更 link
由於GUI的變化,有時候某些配置項也需要改名。當GUI被重新生成後,這些變更才會生效——不然,新版本的Ren’Py中,遊戲會繼續使用舊的配置項名稱。
6.99.12.3 link
gui.default_font -> gui.text_font
gui.name_font -> gui.name_text_font
gui.interface_font -> gui.interface_text_font
gui.text_xpos -> gui.dialogue_xpos
gui.text_ypos -> gui.dialogue_ypos
gui.text_width -> gui.dialogue_width
gui.text_xalign -> gui.dialogue_text_xalign